Wireframing
Schritt für Schritt zur neuen Webseite
Strukturiertes Vorgehen in der Konzeption spart am Ende viel Zeit bei Nachbesserungen.

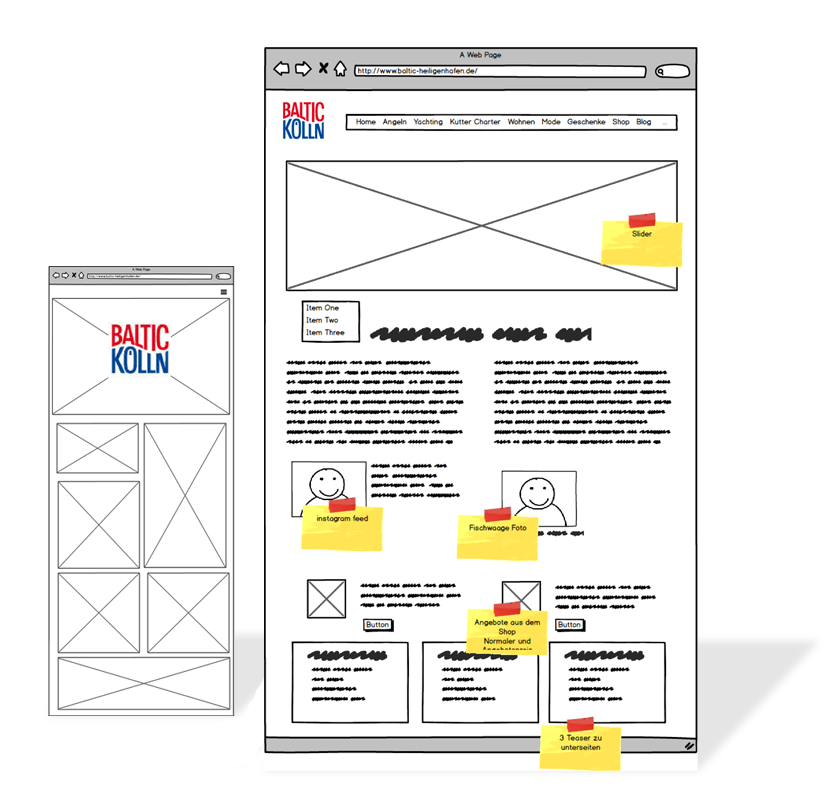
Wireframes sind Vorstufen im Webdesign-Prozess
Man kann sie als einfache Skizzen bezeichnen, die erste Scribbles einer möglichen Aufteilung von Elementen darstellen sollen. Hier geht es noch nicht um die Art des Bildes oder den genauen Text der Überschrift. Gearbeitet wird für gewöhnlich mit Blindtext und Platzhaltern.
Bei der Erstellung einer Webseite, die auf ein einfaches Wordpress Theme oder ein fertiges Kauftheme basieren, wird in der Regel auf diesen Schritt verzichtet. Schließlich spart es Zeit und - wenn der Designer diese Stunden nicht in Rechnung stellt - auch Kosten.

Die Planung responsiver Webseiten
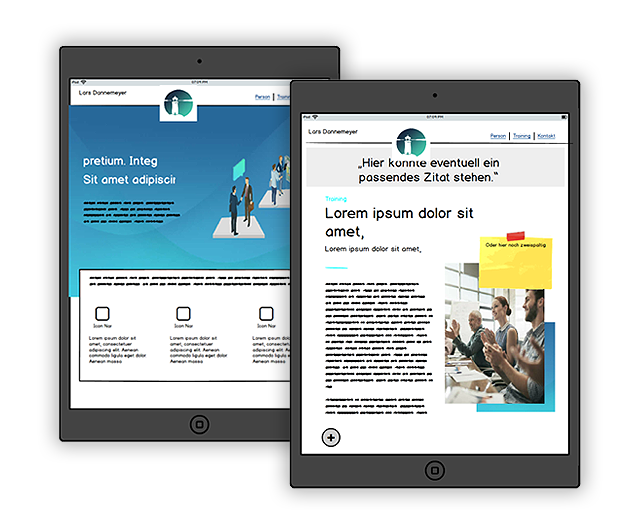
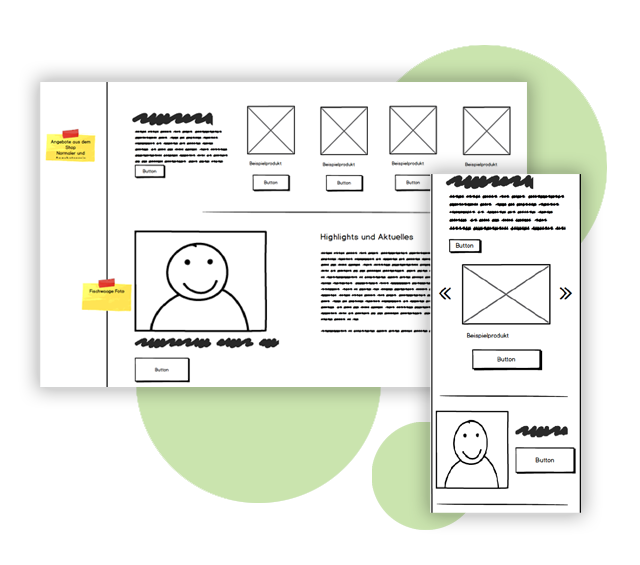
Der Vorteil von einer strukturellen Ansicht der späteren Webseite ist allerdings, dass die Planung des Layouts mit späteren Interaktionsflächen, Menus und Schnittstellen gerade bei unterschiedlichen Geräten mehr als hilfreich ist.
Moderne Webseiten, die sich responsive den jeweiligen Screens anpassen, basieren auf ein Layoutraster (Grid), häufig aus 12 Spalten aufgebaut. Auf dem Desktop kann so eine Reihe mit 6 Icons aus je 2 Spalten erstellt werden. Beim Ipad im Portrait Modus wären diese zu gequetscht und 3 Icons würden genügen (4 Spalten). Im Landscape Mode allerdings 4 und beim IPhoneX dann nur 2 Icons, beim iPhone 8 dann alle untereinander. Oder sollen die Icons einfach kleiner dargestellt werden?
Wie du jetzt erkennst, wird aus dieser einen Layoutidee schon eine Nuss, die es zu knacken gilt.
Was auf der echten Webseite im Internet dann so fließend erscheint, ist das Ergebnis der programmierten Einteilung in Spalten und Breakpoints.
Ein weiterer Vorteil, der für Wireframes spricht: Sie sind schneller erstellt als ein gutes Photoshop Layout. Denn diese pixelgenauen Darstellungen dauern pro Seite gerne 3-4 Stunden. Beim nächsten Schulterblick mit dem Kunden hat der womöglich die besseren Ideen und die Arbeit verschwindet in einer Korrekturschleife und ist nach einer guten Stunde erst wieder vorzeigbar.
Fazit: Wireframes machen aus Gedanken klare Ansagen und führen zu anregenden Gesprächen zwischen Auftraggeber und Designer. Dies spart spätere Änderungen bei der Programmierung und reduziert Kostenfallen.

Weitere Beispiele von erica Projekten
Gemeinsam evaluieren wir deine Ziele
Ob Workshop oder Kennenlernen bleibt dir überlassen.Vereinbare ein unverbindliches Treffen um auszuloten, was erica für dich tun kann.